
Wellness
Although many view education as a stage in life, the acquirement, and application of knowledge should be in constant practice. In this article, I will walk you through a Health and Wellness project for which I chose Intellectual Wellness as my topic. Having Been Challenged with creating a mobile app in which users could interact with a coach, track progress, and set goals, I began my two-week project with the discovery stage.
Discover
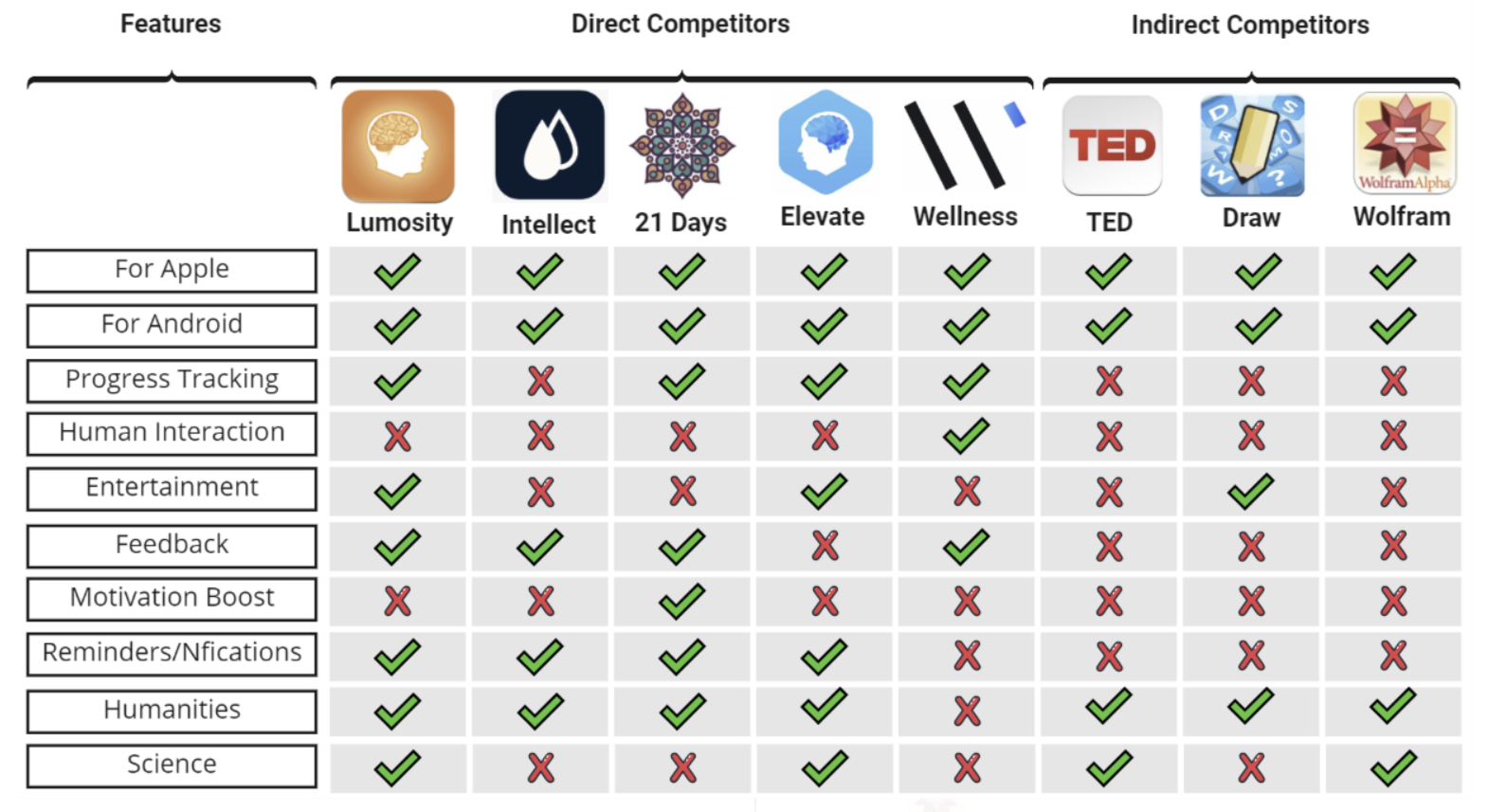
I started by doing some secondary research where I got to understand the concept of I. Wellness and the various ways to strengthen it. Afterward, it was interesting to also get to know all of the mobile apps that offer similar services. As my first tool, I used a Feature Comparison Chart to analyze direct and Indirect potential competitors for my project.
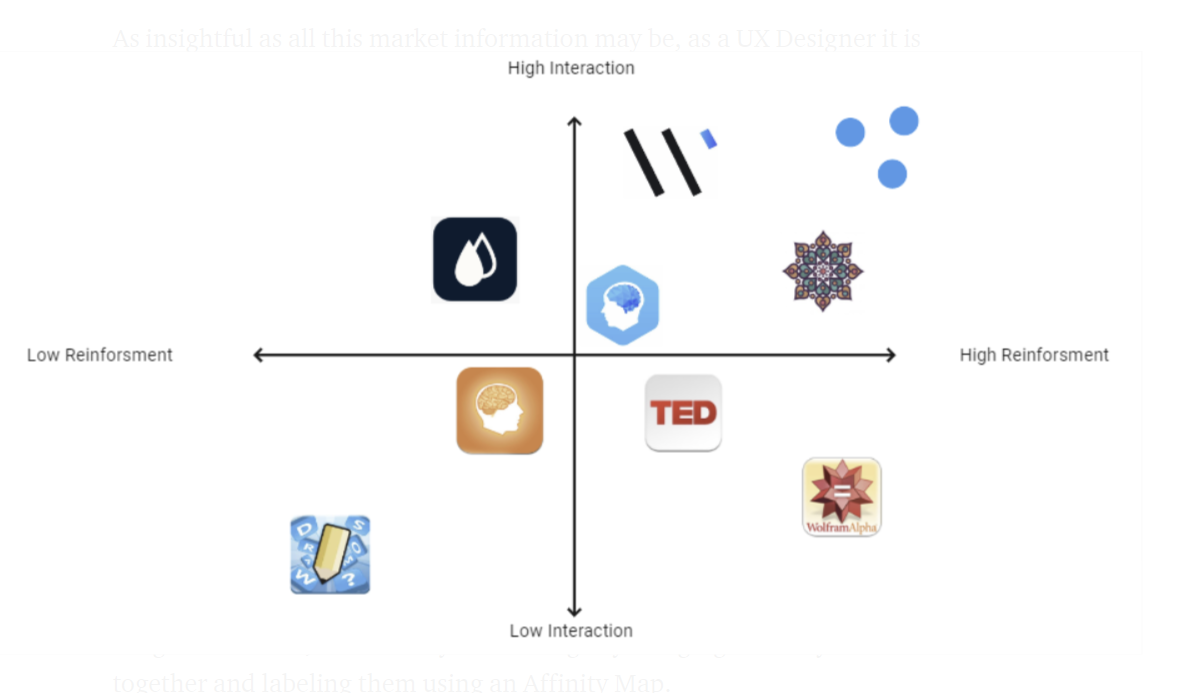
After getting to know what is currently being offered, I also wanted to find out what is not. In order to do so, I placed all of my competitors in a Marketing Positioning Chart to visualize gaps in the market. As you will be able to appreciate in the next image, I chose high & low reinforcement (motivation) and high & low interaction (accountability) as my aspects of study in the chart.
As insightful as all this market information may be, as a UX Designer it is imperative for me to do user-centered research to find out what the potential clients feel, think and protect myself from my own assumptions as well. In need of user data, I designed a survey to find out quantitative information that would enlighten my path. Afterward, I interviewed four (4) potential users and one (1) subject matter expert as well.
“I use different apps to strengthen my mind like Duolingo…But I can never remember to use them” Interviewee (P. User)
“Although it may not seem like it, physical exercise is the most powerful intellectual strengthening activity you can do” Interviewee (SME)
Define
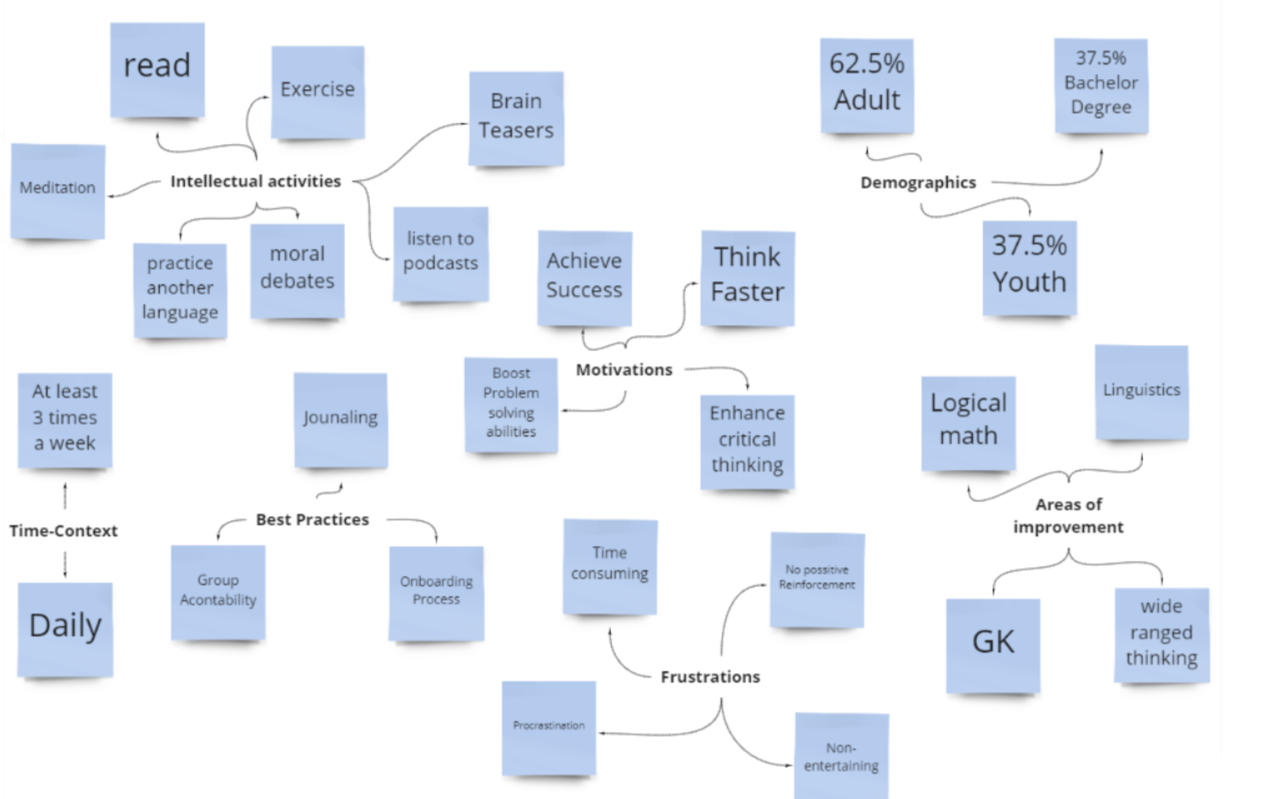
Having all of this data, it was time to start converging and organizing my insights. To do so, I started my define stage by bringing all of my discoveries together and labeling them using an Affinity Map.
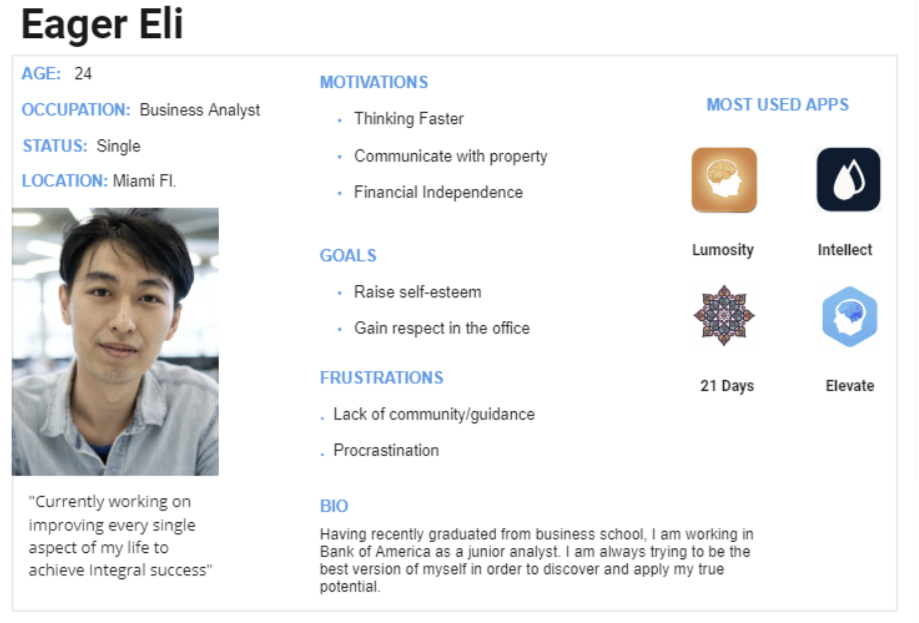
Having a map with all of my data is great, but I still had the time and invested it in building a User Persona. This is a fictional Character that encapsulates the personality and characteristics of all my interviewees. It is sed that if you design for everyone, you please no one. A user persona helps you focus your design on a specific type of person. In this case, I will be designing for Eager Eli, a recent college graduate that wants to prove himself at work and find out his true potential.
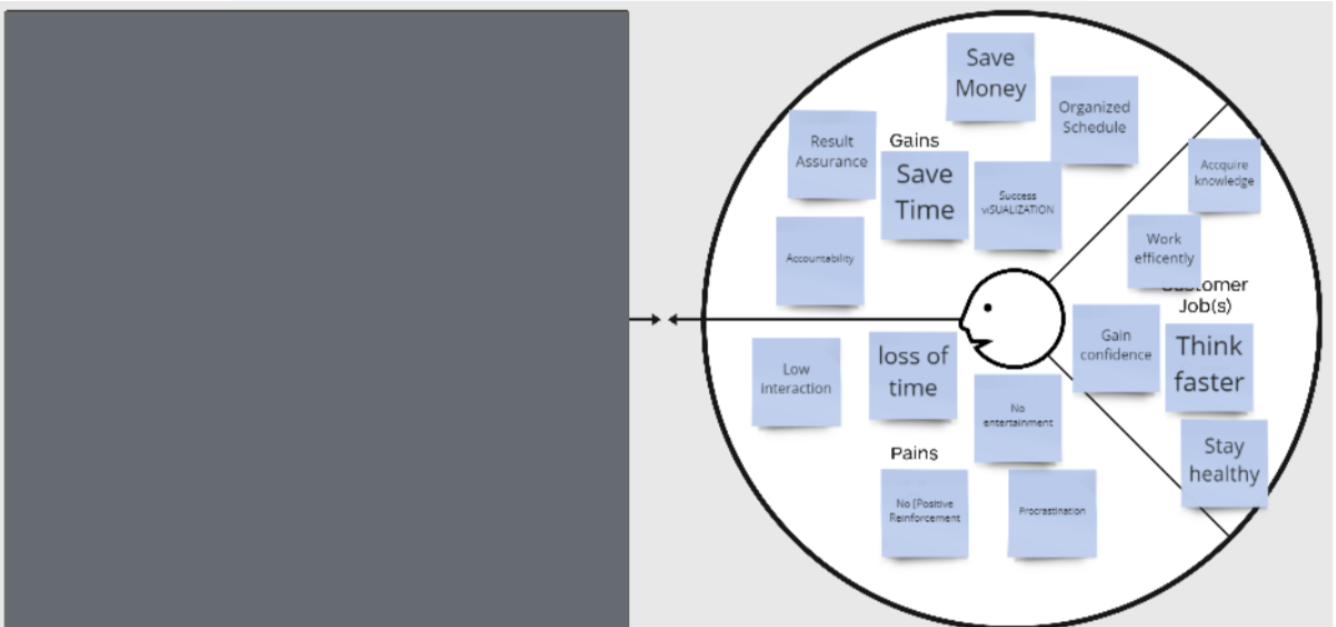
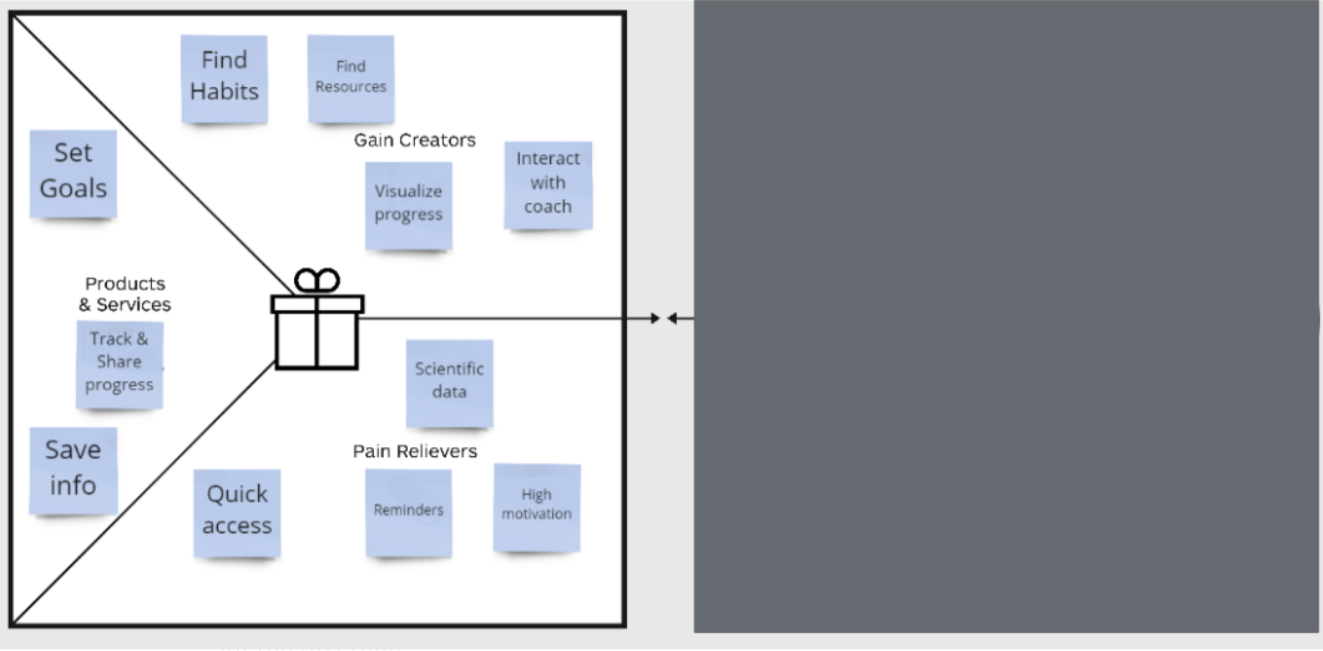
Knowing who I was going to be designing for, I wanted to go deeper into the user and visualize Elis's needs and Jobs to be Done by doing a Value Proposition Canvas. For this stage, I only wanted to complete the customer profile side of this tool.
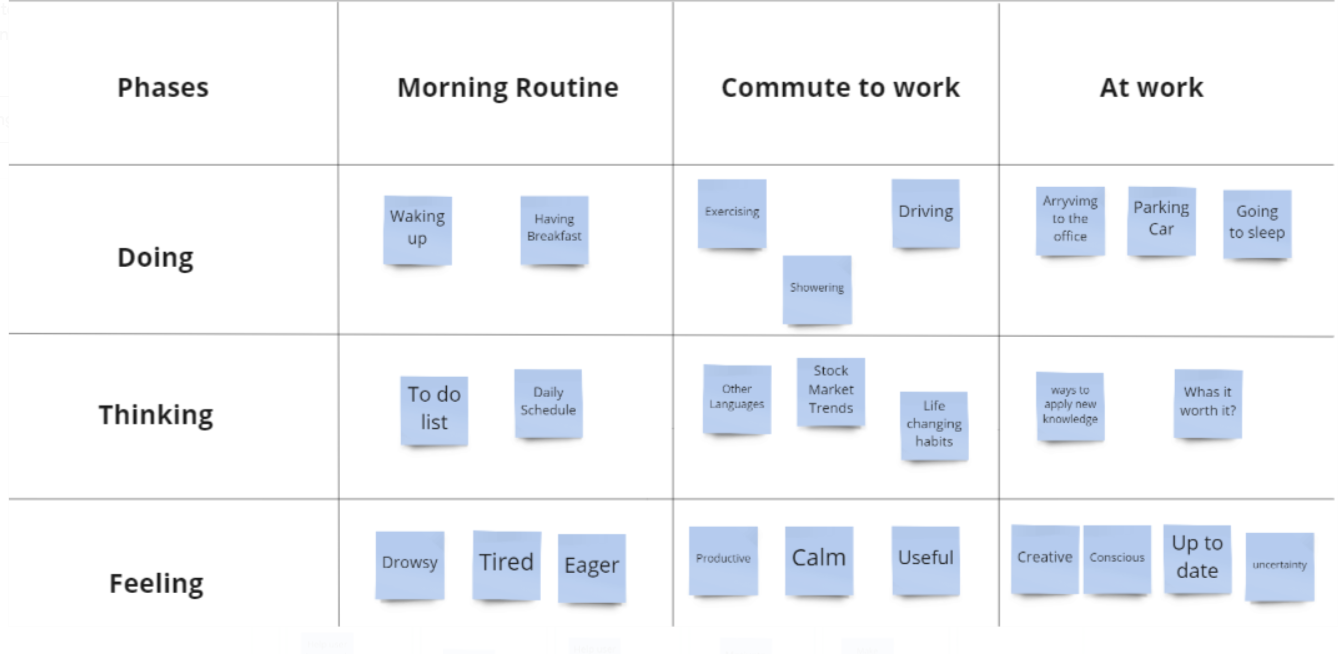
With a clear vision of my target, it was time to take a deep look into the current process. With the data I found in my research I built an As-Is Scenario. This helped me view the stages of Eli's intellectual strengthening process.
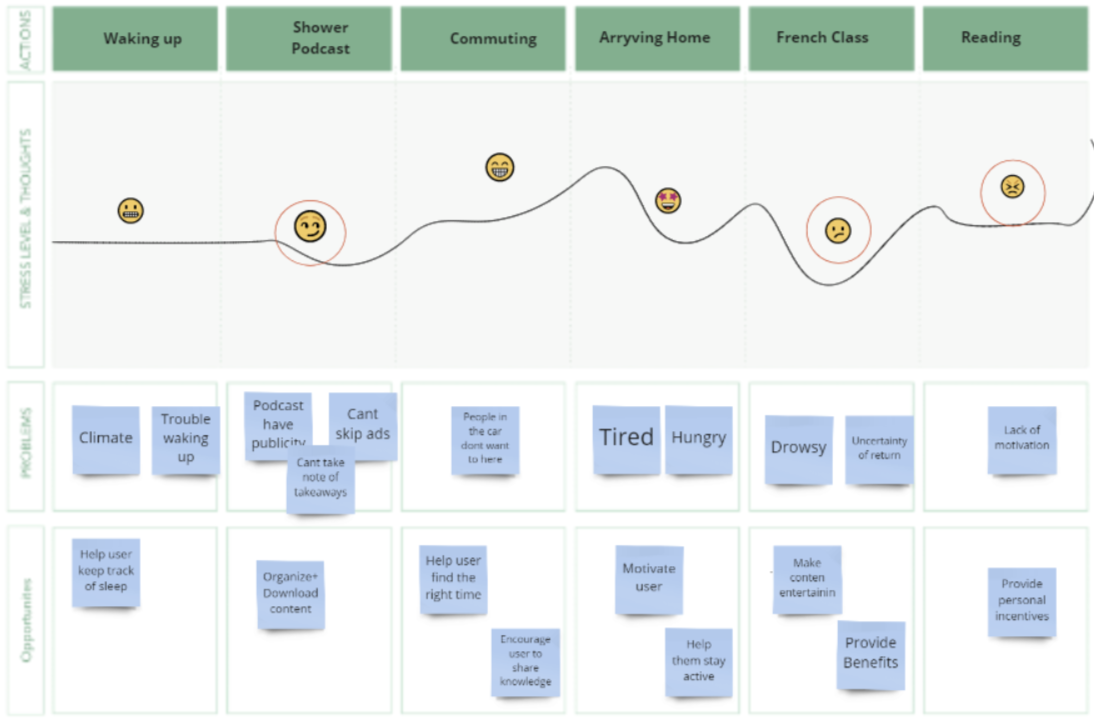
Now I know what the process looks like, but it is imperative to know what the user feels and thinks for me to empathize with his current experience. Taking insights from my research I went deeper into the process visualization by building a User Journey Map. By using this tool I could pinpoint the user's problems and opportunities for design.
Having such a clear vision, I finally got to write three (3) problem statements in the area of Intellectual Wellness. I also complimented my problem state meets by rewording them as How Might We statements. Writing Problem statements is somewhat challenging now that there is a lot of problems that can be found in an experience. Nevertheless, I went with the ones that caused greater frustrations to my users.
Users need a way to organize and download content because they consume time browsing and are annoyed by advertisements.
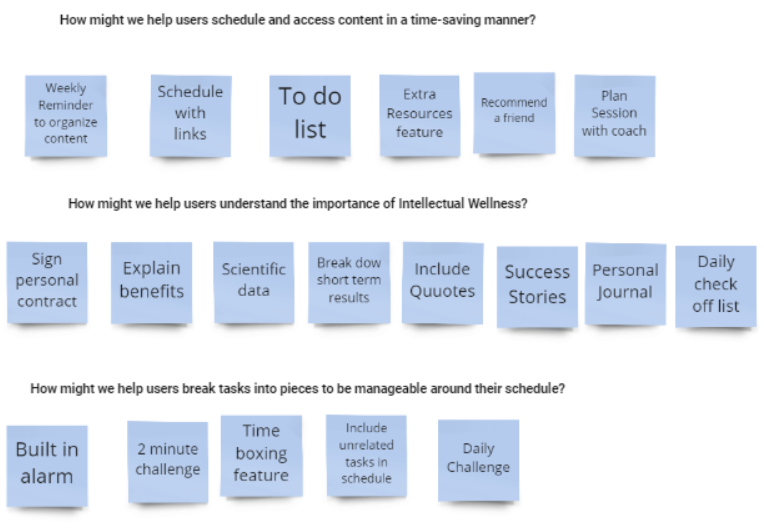
How might we help users schedule and access content in a time-saving manner?
Users need a way to stay motivated and realize the benefits because it is hard to be patient with a lack of immediate results.
How might we help users understand the importance of Intellectual Wellness?
Users need a way to engage in fast Intellectual practices to avoid procrastination and heavy content.
How might we help users break tasks into pieces to be manageable around their schedule?
Ideate
I always love to highlight my ideation stage and not let it get lost in the define & develop stage, now that I consider it as important as any other step in the Design Thinking Process. After having my problem statements at hand, I time-boxed myself for five (5) minutes with each HMW and was able to come up with nineteen (19) unique Ideas to solve said problems.
Develop
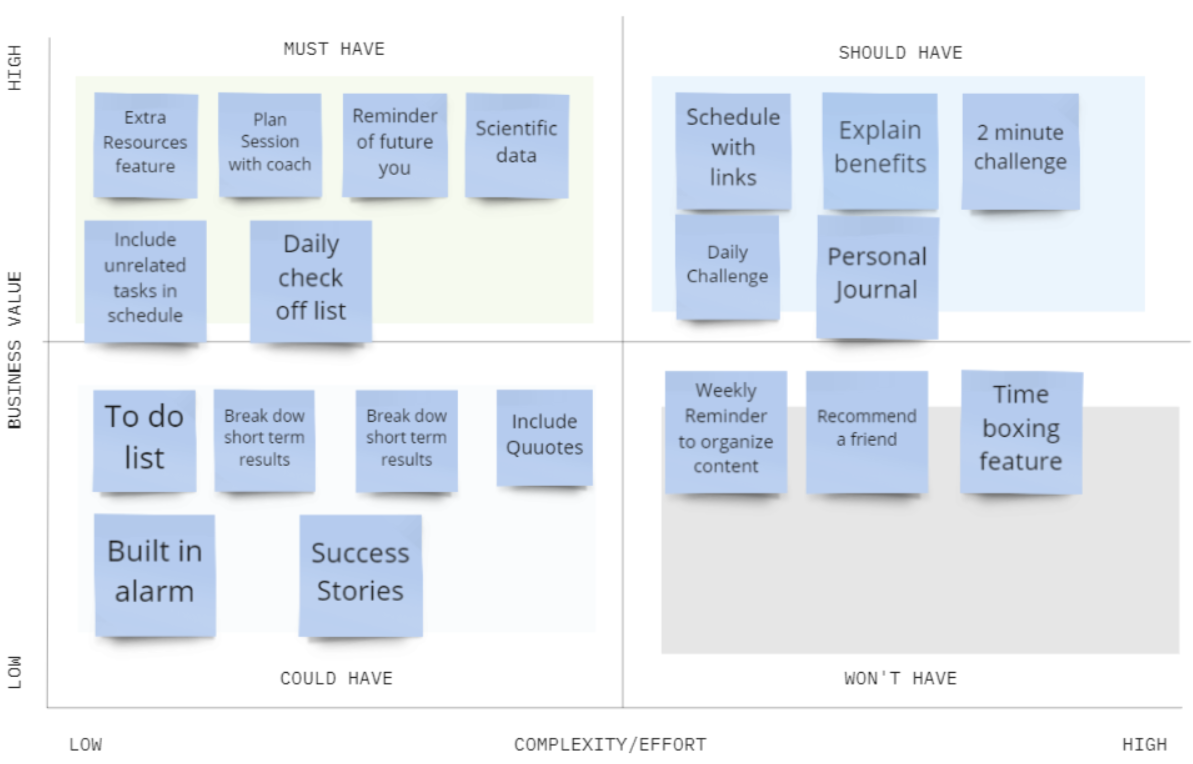
Having all of these ideas at hand, it was time for me to put my realistic hat on and sort them out into those that my mobile app must have, should have, could have, and won't have. I did this by using the MOSCOW Method. Also, it is important to take into account the amount of effort and impact that each of my ideas would bring in to my product.
The reason why it is so important to figure out the Must-Haves is that, despite all the data someone can have, products should always go through a testing phase. Having simple Ideas to build a minimum viable product (MVP) empowers me to test the concept in a cheap and time-saving manner. Before distilling my MVP, I took a step back into my Value Proposition Canvas to complete the business side and figure out the product-market fit.
Having not only my ideas but also some petitions in the project brief, I detailed my MVP into two (2) statements. The first one encapsulating the brief and the second one, describing the product.
A health and wellness mobile app that empowers users to set goals, track their progress and interact with their coach.
An app that motivates users with scientific data to back up its features which enable users to organize daily tasks, understand benefits, and easily maintain their intellectual growth.
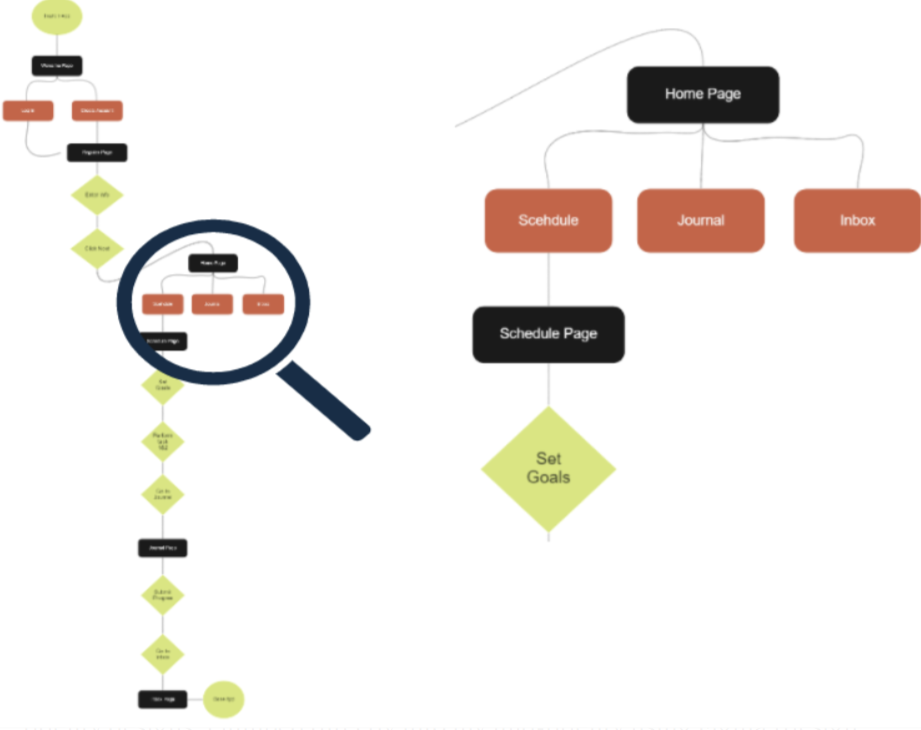
To start my design prototypes, I built out a user flow, always having Eli in mind. The flow chart described the path of someone who was using the app for the first time.
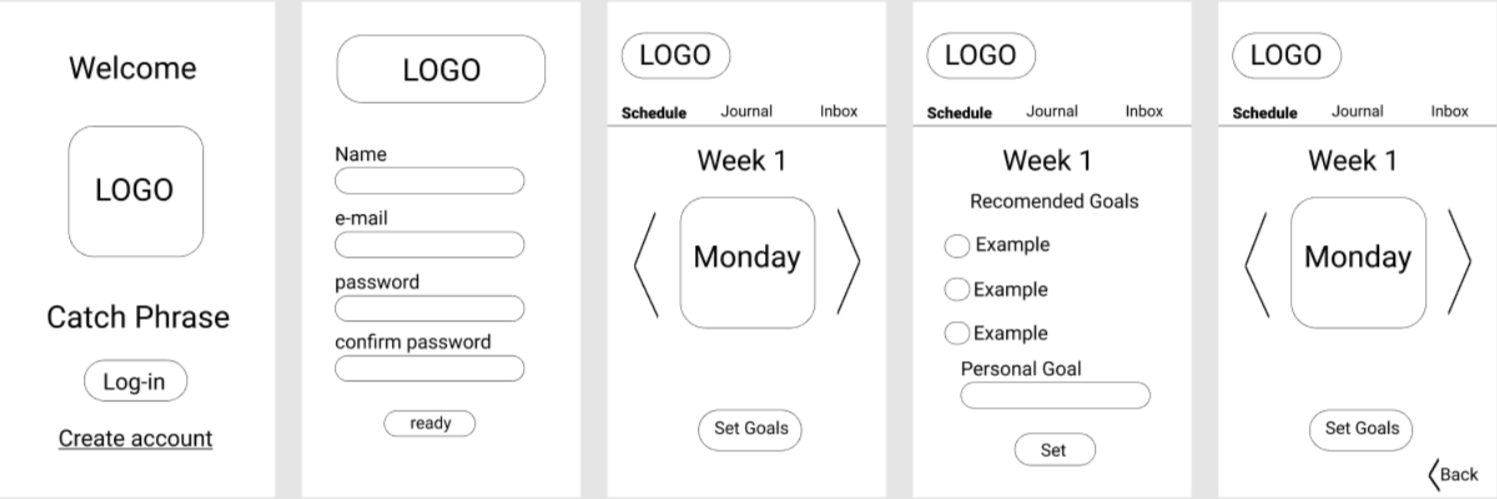
Following this path, I went on to design some low-fidelity screens of the layout. After finishing up 24 screens I was personally unsatisfied with my design. Nevertheless, I tested my screens using Maze (usability testing tool) and sixty percent (60%) of my users got lost in the process. I took notes of feedback and corrected them in my next iteration.
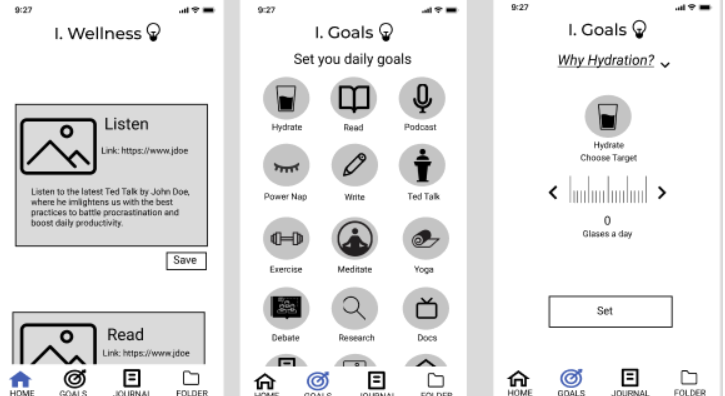
Having a two-week time constraint, it was not best practice to redesign low fidelity designs. I jumped directly into my mid-fidelity using Figma (design software) and pivoted.
Having changed my layout into a more user-friendly interface I was able to get a 100 percent success rate on my screen flow testing. Nevertheless, after walking a fellow UX/UI Designer through my app, he enlightened me on some trouble with alignment. I decided to fix this in my High Fidelity prototype by using the eight-point grid.
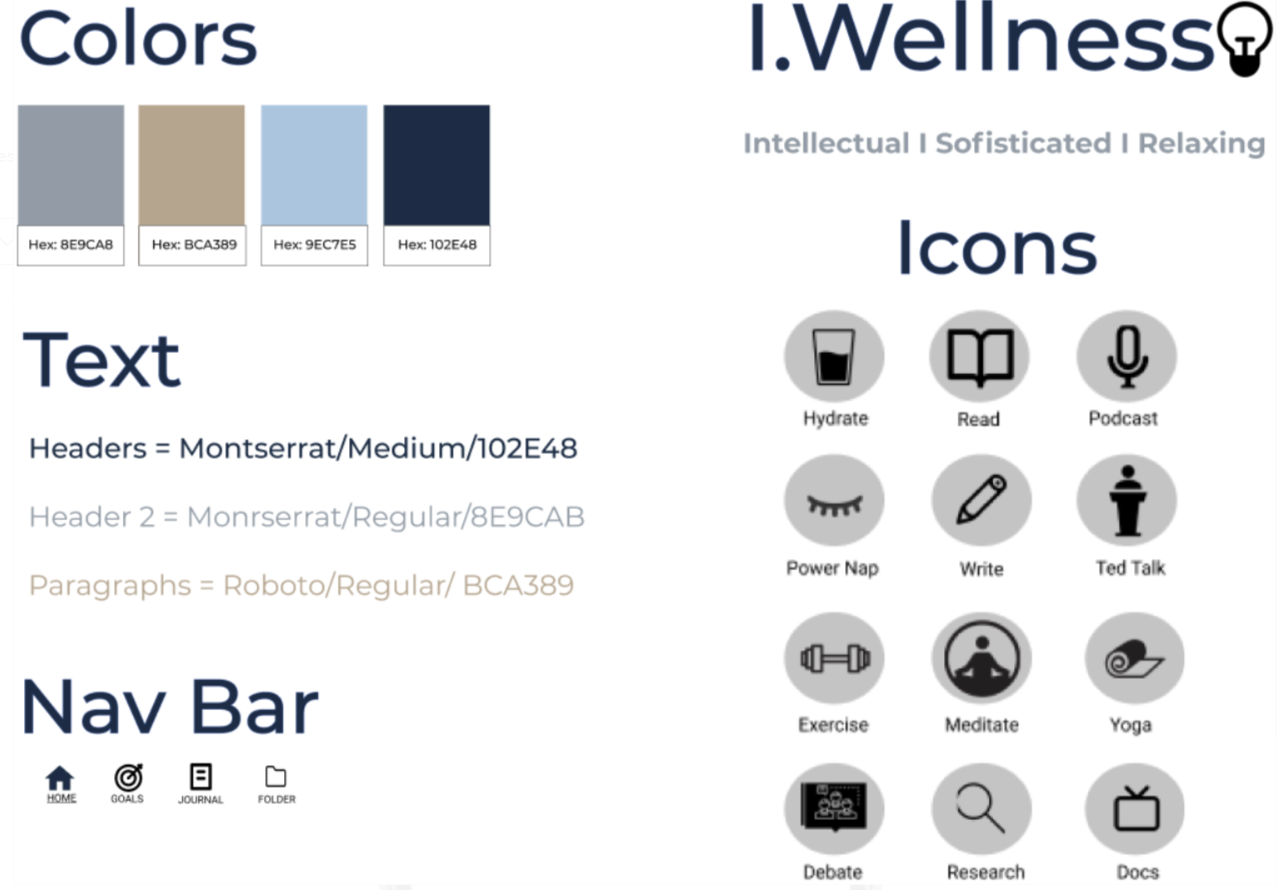
Before I started designing I invested my last days in designing mood boards and style styles. This was able to help me test out color pallets and some textures for my app.
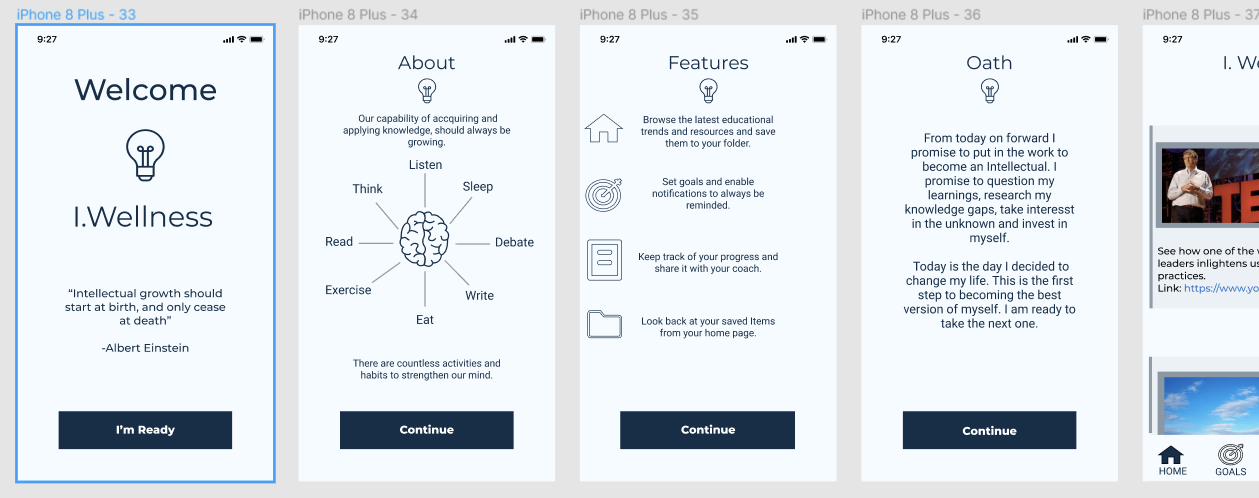
Thankfully I found that my design strategy aligned with the brand attributes I chose for the app which were Intellectual, Sophisticated and Relaxing. With this at hand, I dove into my High Fidelity designs.
Like any other project, this one was challenging, fun, and particularly exciting. I have always thought of intelligence as a competency with much room for growth. Combining my curiosity in the intellectual area and my passion for UX/UI Design was amazing.